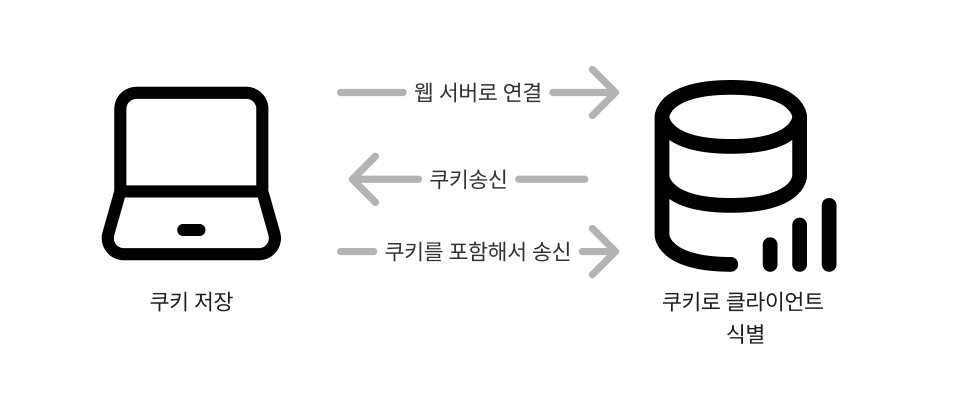
1. 쿠키 우리가 흔히 사용하는 웹 사이트들은 HTTP 프로토콜을 이용하여 통신한다. HTTP는 비연결성 특징을 가지고 있어 항상 연결된 상태가 아니라, 필요할 때마다 요청을 보내고 응답을 받는 방식이다. 이러한 특성으로 인해 웹 브라우저는 사용자의 상태를 유지하고 관리하기 위해 '쿠키'라는 데이터를 활용한다. 예를 들어 웹 서버로 로그인 요청을 보내면, 서버는 로그인 요청에 대한 응답과 함께 브라우저에서 저장할 정보를 보낸다. 브라우저는 그 정보를 쿠키로 저장해 두었다가 다음에 웹 서버에 연결할때 저장해 두었던 쿠키를 송신함으로써 서버는 연결을 시도하는 상대가 누구인지 식별할 수 있다. 쿠키는 사용자 인증용도 뿐만 아니라 언어 정보, 야간모드, 사용자 팝업창 설정( 오늘 하루동안 열지않음) 등 다양한 ..